The file cabinet in your office is a great place to store your files, but without your guidance students could rummage in them a long time before they found the files they need. Students might waste time because they don’t know which files are more important or more foundational. Similarly, the Files area in Canvas is a fine repository for your files, but typically it is not easy for students to use.
The file cabinet in your office is a great place to store your files, but without your guidance students could rummage in them a long time before they found the files they need. Students might waste time because they don’t know which files are more important or more foundational. Similarly, the Files area in Canvas is a fine repository for your files, but typically it is not easy for students to use.
Designed for Instructors, not Students
Here are some of the problems with using the Files area in Canvas as a way to present educational materials to students.
- The content of the Files area is strictly limited to files and folders. You can’t provide a description or explanatory text to accompany the files. You can’t provide headers. You can’t include a link to live quizzes, surveys, discussion forums, assignments, and custom pages that you have elsewhere in your Canvas site.
- You cannot easily arrange files in the Files area in an order you choose. Canvas displays them in “ASCIIbetical order,” and you’d need to use a system like double-digit prefixes to control the order.
- You can’t put more than one link to a file. If you want a file to appear more than once, you’d need two copies with different names.
- Only the file names appear, and the file names may be somewhat cryptic.
In short, it is often difficult to use the Files area to present a pedagogical unit clearly. Therefore, in all but the simplest of cases, the best practice is to organize the Files area in whatever way helps you find your files, and then hide the area from students. Use Pages or Modules to guide students to the files that would be useful at any given point in the course.
An Example
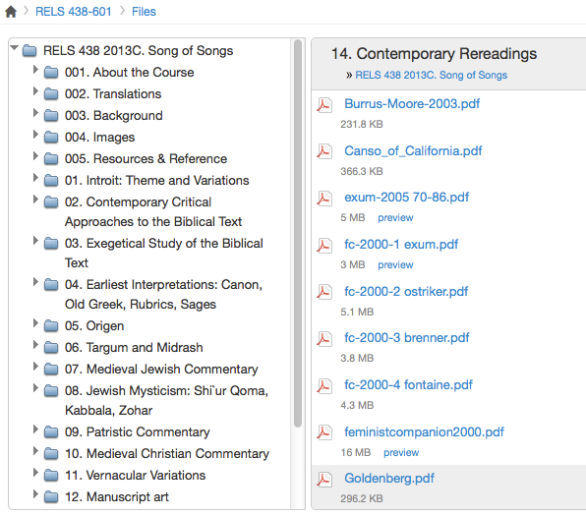
Here’s an example from a course I taught. I organized my files into folders (with numerical prefixes to control the order) in the Files area, so that I could find them easily. After organizing the Files area, it looked like this.
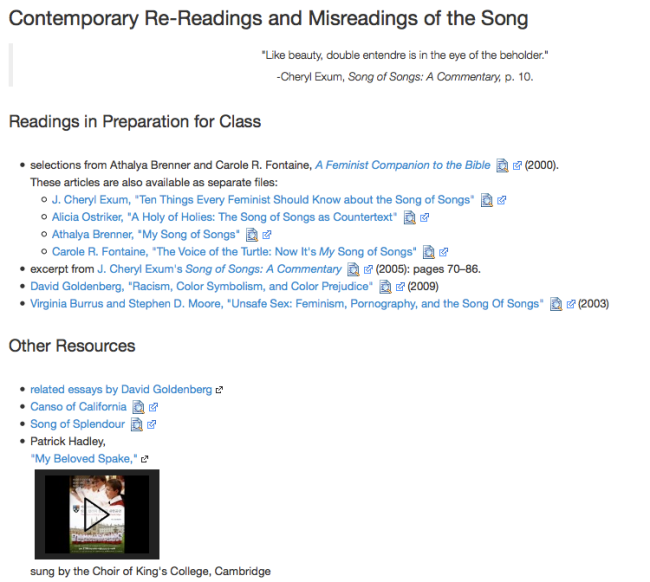
You can see the readings for Unit 14 on the right. The file names are cryptic and there’s no context or explanation. Within each folder, there’s little to let a student know what is important or what to do next. So, I hid the Files area and created a custom page to give students access to each unit. The page for Unit 14 looks like this.
This page provides more hospitable access to the files. It gives students an idea of what to expect and guides them in choosing what to read.
And of course, I create a student-friendly Front Page to welcome students, reveal the flow of the course, and direct them to what they should do next.