With a little attention, you can change the home page of a Canvas course into a welcoming and helpful entrance to your course’s website.
By default, the home page of a Canvas site shows the Recent Activity dashboard.  You may find that it’s too dry or impersonal — even uninviting. It’s often too uninformative and doesn’t direct your students to where they need to go. You can change it! Here are some suggestions and some examples of courses in Canvas that have a welcoming and helpful home page.
You may find that it’s too dry or impersonal — even uninviting. It’s often too uninformative and doesn’t direct your students to where they need to go. You can change it! Here are some suggestions and some examples of courses in Canvas that have a welcoming and helpful home page.
What makes a Canvas home page “friendly”?
There are any number of elements that can contribute to making a Canvas home page (and a Canvas site) friendly. The most essential goals for a home page are:
- to welcome learners,
- to engage them in the course and its subject,
- to direct them to what they can do next.
Here are a few further thoughts you may wish to consider.
- Hospitality — a welcoming tone
- A human touch — a sense of the instructor
- Understandable information about what to expect
- Helpful direction about how to get started or what to do next
- An engaging image or video relevant to the subject of study
- An image that helps a learner instantly distinguish one course site from another
- A foretaste of the substance of the course
- Accessibility to students with different styles of learning
- A sense of humor, if appropriate
How to Change the Layout of Your Home Page
1. On your current home page in Canvas, click on the link for “Change Home Page Layout”.

2. Choose a layout from the “Choose Home Page” dialog window.

3. Click the “Save” button.
You can change the layout of your home page as many times as you want. So you can experiment with the various layouts to see which one best serves your purposes at a given time.
Suggestions for Creating a Helpful Home Page
First, decide what your educational objectives are, and then decide how your home page can best serve those objectives. What do you want your site to accomplish?
 On the current home page of your course’s Canvas site, click on the link for “Change Home Page Layout” and consider your options:
On the current home page of your course’s Canvas site, click on the link for “Change Home Page Layout” and consider your options:
- The default layout is the Recent Activity Dashboard. This layout will automatically display the Course Stream — a summary of recent announcements, conversations, discussions, and upcoming assignments for the course. It is too dry to be welcoming, and it does not point students to modules or pages. If you wish, you can always create a link to it elsewhere.
-
The Page I’ll Design Myself gives you maximum flexibility. It will show only what you put on it, but you can use the Rich Text Editor to include formatted text, links, images, audio, and video. If you wish, you can modify it from day to day. I’ll refer to this as the “custom page.”
-
The Modules layout can be useful if your course site is organized primarily around modules.
-
The Assignments List layout can be useful if you want a page that automatically lists your assignments and events.
-
The Assignments List with Syllabus gives you the flexibility of a custom page along with an automatic listing of assignments and events.
Think about how you can make the entrance to your site welcome learners, engage them, and direct them to what they can do next. To see what is possible, you may want to visit some of the examples linked later in this article.
If you choose to design your own custom page, it is actually the Front Page of the Pages area. You can create any number of other custom pages in addition. For example, you could create a page for each unit in the course.
Focus the course navigation menu. In other words, hide any menu item that is extraneous or distracting. For example, you can hide the Syllabus item, even if you’re using the Syllabus layout on the home page. (See instructions for hiding menu items.)
Test your design. Ask a friend to try your site, or try your site as a test student. Can you find your way?
Examples
Explore a few of these examples for inspiration.
Sample courses at learn.canvas.net
Courses at learn.canvas.net are open to the public. These are model sites that you can explore to learn best practices.
-
Openness in Education.
This course has a custom home page that uses simple introductory text, an image of instructor, and a “get started” link. This page gives a good, quick sense of the course. A page like this is very easy to make.
-
U.S. History 2.
This course uses a custom page with text, images, and video. It provides a welcome, course description and objectives, and gives specific instructions (including video) on how to get started.
-
Game Design Concepts.
This course uses a custom page with a series of attractive images linking to each of the course’s modules.
-
Social Media.
This course also uses a custom page with images and links. The first link gets new students started, and the next shows the Recent Activity. Then other links take you to each unit of the course. Each unit has its own page containing a list of learning activities, resources, and objectives for that unit. This layout uses a table with three columns and four rows to organize the images and links in an attractive way.
Examples in Penn’s Canvas
Here are some examples of home pages on Penn’s Canvas. (To protect privacy, I’ve linked to images rather than the actual Canvas page. Because these are images, nothing that looks like a link will work as a link. In many cases, I’ve only shown the first part of the page.)
-
Contemporary Social Policy.
This demonstration course uses a custom page with an outline of the course. Each item in the outline links to that unit of the course.
-
Advanced French 1 (FREN-202).
This course uses a syllabus page and an assignment list. The syllabus description includes an intriguing image and links to important aspects of the site. The assignment list automatically lists tasks and their due dates.
-
The European Union (PSCI-215).
This course is organized around modules, and so its home page uses the module layout to direct students to the units of the course.
-
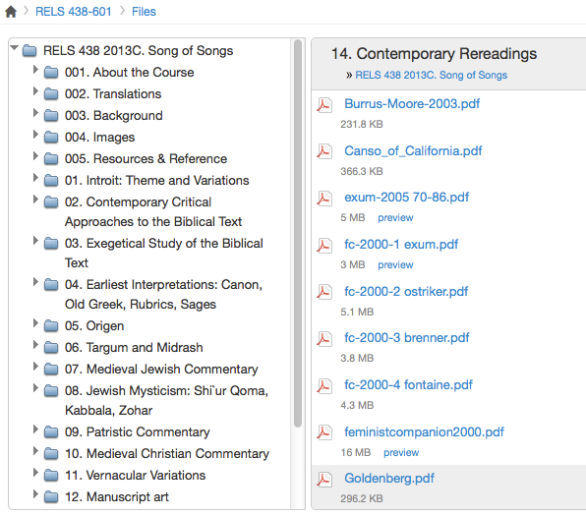
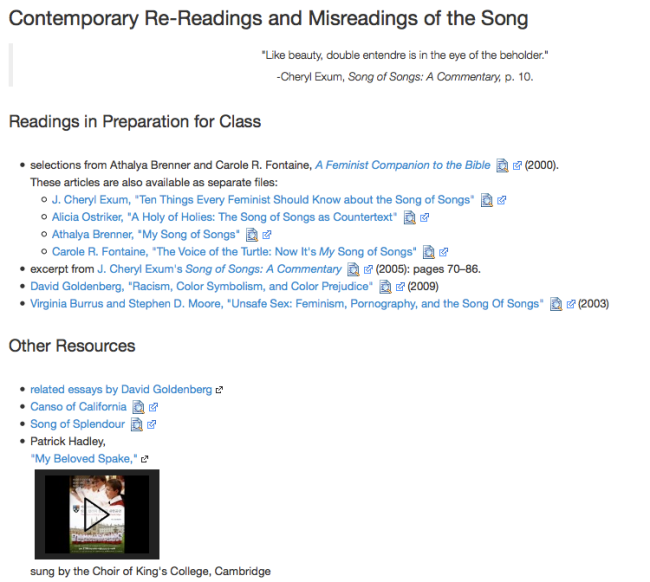
The Song of Songs: Theme and Variations (RELS 438).
I modified my seminar’s home page each week to highlight what participants could expect.
-
Music & Technology (MUSC-277).
This course uses a custom page with a Twitter feed and a custom menu. The Twitter feed is used for announcements.
-
Earth and Environmental Science Community.
This community site uses a custom page with images and links.
-
History of Sexuality (GSWS 422).
This online course provides a custom page with friendly information for students new to an online course. This page is an example of a really useful outline used by online courses in Professional and Liberal Education: welcome, familiarize yourself with the course, establish your identity, interact with one another, course delivery, getting help, accessibility. Much of this outline could be used in other courses.
For more examples, visit the Canvas help page, Building the Course Home Page, and other sample courses at learn.canvas.net.
Read Full Post »
 The file cabinet in your office is a great place to store your files, but without your guidance students could rummage in them a long time before they found the files they need. Students might waste time because they don’t know which files are more important or more foundational. Similarly, the Files area in Canvas is a fine repository for your files, but typically it is not easy for students to use.
The file cabinet in your office is a great place to store your files, but without your guidance students could rummage in them a long time before they found the files they need. Students might waste time because they don’t know which files are more important or more foundational. Similarly, the Files area in Canvas is a fine repository for your files, but typically it is not easy for students to use.